4 Simple eCommerce product configurator features to boost sales
Have you been thinking that AR needs to be complicated? It’s easy to get overwhelmed by all the flashy bells and whistles you don’t really need.
But wait ‘til you hear this….
The most basic AR features like product rotation are often enough to transform your UX.
Sure, basic AR is a league beyond the static images we’re all used to. But you don’t need expensive technology to achieve effective results.
Most consumers want the ability to test products before their purchase, and it’s not much to ask for – considering competitors are already offering it.
All you need is a few simple product configurator features to ensure your traffic stays loyal instead of leaving you for a better, more personalised experience elsewhere.
Let’s learn how.
Introduction to eCommerce product configuration
A 3D eCommerce product configurator is a tool that allows you to see an accurate display of a product in 360 degrees as it would look in real life.
Considering the increasing need to shop online – accelerated when COVID hit in 2020 – this has become a need for retailers at large.
When you look at these numbers, you’ll understand why:
- Conversion rate increases by 40% and return rate decreases by 35% with interactive 3D
- 82% product page visitors choose to activate 3D if given the option and 95% of people prefer it to video playback
- People are 11x more likely to purchase a product thanks to 3D configuration
What does it mean for businesses? Consumers are ready.
It’s no longer enough to show pictures of your products and hope they will sell themselves. You have to offer more.
eCommerce giants are already offering immersive, superior shopping experiences and solving the product visualisation problem, but that doesn’t mean the option is reserved for them.
With an eCommerce website configurator, you compete on the same field as the eCommerce giants.
To put this incontext, let’s illustrate some common eCommerce situations and illustrate how a simple web-based product configurator could help:
| Problem example | Without configurator | With configurator |
| 1. Customer isn’t sure that clothes will fit | Five items purchased in various sizes, four returned that don’t fitThey buy the wrong size, return it, and never return Customer leaves without buying | Customer tries as many items as they would like, purchasing products they were perhaps uncertain of. Customer doesn’t return product and becomes a repeat customer. |
| 2. Customer unconvinced about the quality and fit of large furniture | Customer doesn’t continue with purchase as they risk the wrong fit and returnsCustomer purchases wrong product and is unhappy with the experience | Customer sees the product from all angles, being able to test how it would fit in their home or officeCustomer immediately sees if it doesn’t fit and finds a replacement, or that it does fit and proceeds to purchase |
A website product configurator makes life good on all ends of eCommerce.
Now onto the ‘how exactly’ part.
4 eCommerce product configurator features to boost sales
Let’s talk specifics.
There are a couple of absolute necessities when it comes to product configurator features for eCommerce, and you need to know what they do.
Don’t worry, we’ll keep the tech jargon to a minimum.
Display all product variations
These are the most vanilla of options:
- You have your basic 360 spin and zoom to show all angles and a close up
- Sounds, images, animations, and video playback as needed
- You can show or hide product components
- Most importantly, you also get to launch AR from the browser
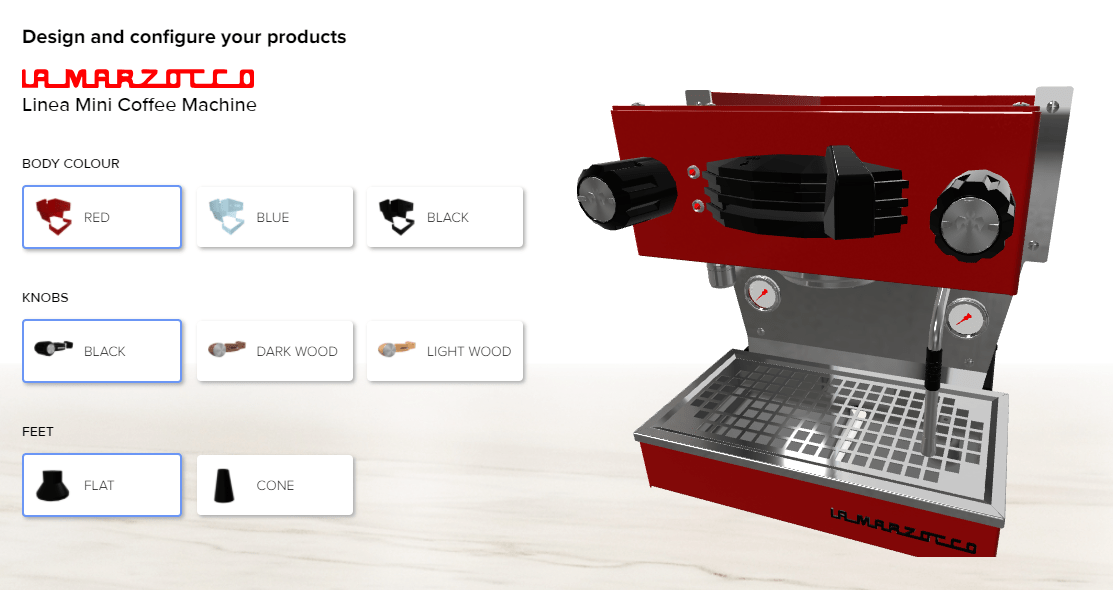
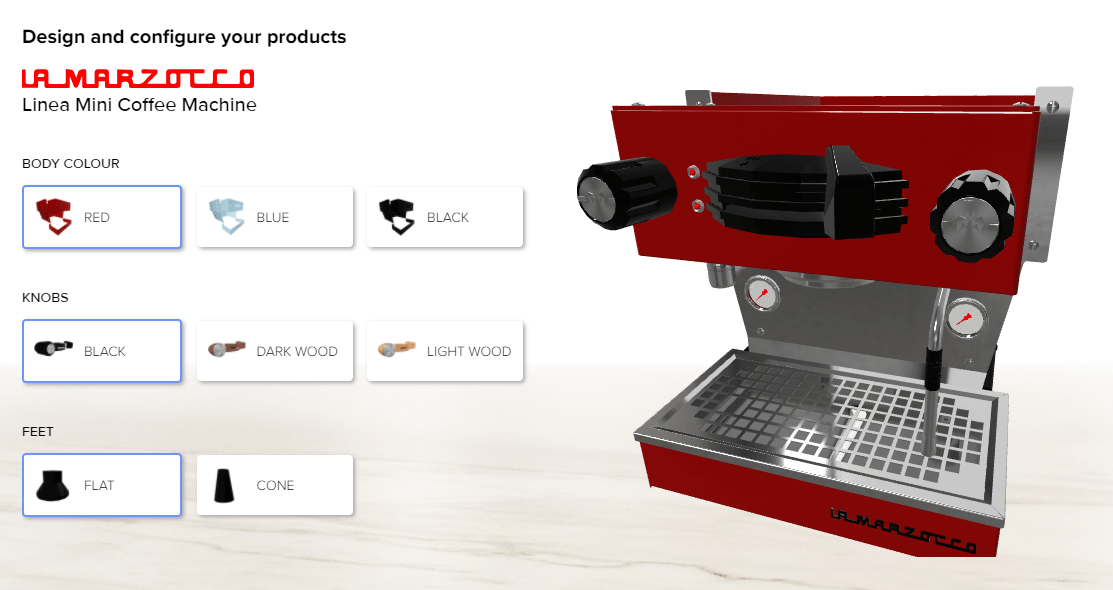
To provide a visual, displaying all product variations with a 3D website product configurator would look a bit like this:

You’d get to click, hold and drag the product to see it from all angles or pick different colour combinations even if there’s literally thousands available.
These are the reasons why people flock to AR in the first place: 3D product visualisation.
Here’s how this translates into sales benefits:
- You are able to display all options and not just the select items that fit into your store
- Customers are more likely to find what they need
- Customers get a better feel of it than from pictures, without having to leave home
- This saves on storage costs and helps you earn more as customers can make an informed decision, with a higher propensity to purchase and lower chance of returns.
3D content can increase your online store conversions by 94%.
That alone is enough to make any serious retailer consider a configurator. The opportunity only ripens when considering customisation.
Build-your-own custom products
We’re not going to miss the chance to stress just how valuable 3D customisation can be.
Frantic back-and-forth emails between you and your customers to ensure everyone’s on the same page?
Sending mockups, photos, and videos of the process?
Endless confusing forms after which even the customer doesn’t know what they signed up for?
It’s complicated enough if your online shop is small, but downright impossible for the needs of large retailers.
Not with a configurator.
Configurators are invaluable to boosting sales and streamlining processes:
- Streamlined customisation is often impossible without it
- More customisation means more focus on the user, who feels considered in their needs.
- Visualisation gap is closed and the buyers are more confident in their purchase
- Products are personalised without losing time personally catering to each individual buyer
- Scalable system, so you can look forward to more customers.
You can simply let customers play with their imagination and combine different components on their own.
We know you’re stretched pretty thin as is.
View-in-home capabilities
You know the poor souls trying to sell L-shaped sofas and other irregular or large products online, hoping their customers can work out on their own how these will fit their rooms.
It’s tough out there.
But it doesn’t have to be such a hassle.
Just look at how Ikea does it! Spoiler alert: it’s AR.

Don’t make it harder on yourself when you can get an eCommerce product configurator and solve this problem for good.
Here’s how:
- Visualise any product in real size in your home via AR, no matter how robust or weirdly shaped
- Testing decreases the potential of returns
- Improve shoppers’ confidence and increase conversion rates
- Making customers have fun feeling like they’re playing Sims 3 with their actual homes = higher engagement rates
And when people find something fun, they share it with friends and family. Never underestimate the power of word-of-mouth advertising.
Virtual try-on (clothes & other consumer goods)
We’re referring to glasses, jewelry, makeup, and other wearables here. Anything you can put on your head, face, wrist, or arm.
Customers need to know how these items will fit them. It’s hard to tell if a concealer will match your skin colour, or if a helmet is exactly the right size.
That’s why a lot of consumers are hesitant to buy these products online.
Even worse, this category of products is usually where you’d see massive hauls of returns and customers potentially develop serious trust issues.
Here’s the deal:
If you don’t give your customers what they need, they will find it elsewhere.
Thankfully, testing wearables online isn’t impossible anymore.
You can offer a virtual try-on option to quench their curiosity and retain your customers without feeling scammed or dealing with expensive consequences.
Tips on how to optimise your website product configurator
Here’s how you actually do it right.
Choose the right platform
Some platforms function only within a specific framework or require an app to be accessed.
Others, like Plattar, are browser-based and can easily be embedded into an app, if necessary.
But regardless of those obvious differences, your ideal platform needs to tick three major boxes:
- High-quality render capability
- Fast load times for best UX
- Desired features already built-in
Let’s explore what that means.
Rendering tells you how well your products are presented to your audience.
Low-quality rendering means poor visuals, which results in a less realistic and flattering product display. Obviously, if your products (including your 3D experience) look cheap, that ruins the whole purpose of a configurator.
High-quality rendering = accurate, detailed, high-res display = irresistible looking products.
Load times are important as perfect HD display of a product won’t matter if it never loads.
It may be harsh to say that customers punish slow load times.
But a few seconds up or down makes a world of difference for your website in general, let alone a cutting-edge AR solution.
Lastly, built-in features are simple: was the platform meant to support the features you need?
As an eCommerce brand, you need to work with a company that has relevant industry experience, offering the full set of essential tools you may need.
For example, Plattar is a full-service, end-to-end augmented reality option for retailers who want great results fast without sacrificing quality.
That said, you’ll have to make some trade-offs no matter how you cut it.
Make the right trade-offs
3D content/model detail and load time performance across devices are both crucial factors.
You want to offer a high-quality AR experience, but that means both beautiful design and excellent performance.
Let’s break this down:
| AR element | What it is | What it’s important | What to ask |
| 3D content detail | Beautiful, accurate design allows your customers to see exactly what they should expect and shows them how the product would look in their home, office, etc. | Plenty of customers return products that were ‘different than what they seemed like’ so this closes a major gap and ensures customer satisfaction. | Do they look lifelike?Do they blend in with the real world?Do they accurately represent your products with all the variations? |
| Performance across devices | Loading times and general performance determine your overall UX. They tell you how well your final product works on your customers’ end. | Poor performance has a big impact on UX and customers satisfaction. Slow loading times will distract people and make your software impractical. Great performance across devices ensures the focus is on your products. | Does it load quickly enough?Does it have real-time rendering?Is it suitable for any device type?Does it have/require an app?Can it be accessed directly through a browser? |
We always advise you to focus on clarity and ease of use first.
Leverage proven UI designs
At this point, it’s important to remember that building your own AR product can be a big challenge, especially for eCommerce.
It’s also a great investment.
If you don’t have a lot of experience with it but want results in the foreseeable future, it would be smart to stick with the tested designs. To that end:
- Check your competitors for inspiration
- Check competitors’ reviews (especially negative ones) to see what users need
- Use relevant 3D website configurator features
- Avoid complicated UI that distracts from your products
- Make navigation simple
- Keep it clean and clear for ease of use
- Make your software mobile responsive
Ease of use needs is paramount. It’s one of the most common complaints among customers and 79% of users place overall usability at the top of the priority list when considering a website.
Using pre-made templates, examples, and content libraries helps you get there.
Going a step further, buying a subscription-based AR product can make sure you cover all your bases automatically, instead of having to weigh all the aspects and develop your app yourself.
Check your API/SDK
Okay, sit tight now.
We know this can be confusing, but we’ll break it down because this is an important consideration.
Both API and SDK are responsible for the information input and output from your AR software.
Basically, they define how your software interacts with reality, but also with your other apps and systems.
API is the general language library necessary to make this happen.
Your augmented reality SDK (software development kit) uses that interface and gives you the tools to blend reality with the digital world thanks to capabilities like image recognition, 3D object tracking, localisation, and more.
Here’s the important bit to remember:
Your API and SDK need to be:
- Well documented
- Efficiently coded
- Able to integrate with your systems
This is something that you don’t have to really worry about if you’re working with AR experts and/or buying your software.
But if you want to build your own from scratch, it’s a big task. You need to ensure:
- Your SDK works well
- Your customers get the experience they want
- No complications
- Scale without issue
That’s quite a bit to keep in mind.
Implement optimisation and/or compression techniques
You will have a lot of 3D content to configure.
This will definitely reflect on your variation loading and your storage space, so it makes sense to invest time to learn about optimisation and compression.
Optimisation will influence your loading speed. How long until your product preview appears, how quickly you can switch between them, etc.
Compression is about storage.
Making files smaller – but in a way that won’t make them look like weird Minecraft creations – so they:
- Take up less space
- Still look right
- Load faster
There’s more than a couple ways to compress and optimise your content so that’s something for your developers to think about.
What if you don’t have a tech team?
Don’t care about code and all that other dry stuff? Just want a well-integrated, seamless 3D experience for your online store?
Then you’ll have to partner up with the specialists.
Get eCommerce right with a good product configurator
AR bridges otherwise unsolved problems in the buyer journey thanks to the power of website product configurators.
You can offer your customers solutions without the need for overcomplicated features and gimmicks.
You can read more about AR for eCommerce and in general on our blog for tips like when to get it, how to do it right, and what to expect as far as the costs go.
And if you’re ready, you know where to find us!
Reach out to Plattar today for advice on how to use your product configurator and support tools to boost sales.